

网站设计中的主页面设计是访问者访问您的网站时首先看到的页面, 它决定或破坏您网站设计的印象。公司每年花费大价钱来设计一个连一平方英尺都不到的空间。这是因为公司发现创建一个出色的主页面比其他电子商务收入措施产生更多的收入。
主页面是公司面向世界的一面,用户通过看您网站设计的主页面来了解您的业务。很多时候,如果客户发现他们的主页面很吸引人,他们就决定和公司做生意,或者如果他们发现主页面太杂乱,混乱,没有说服力或其他许多原因,就离开网站。与您网站上的其他页面相比,主页面获得的浏览量最多,这是一个事实。主页面还通过提供直观的导航将用户引导到合适的页面,从而改善了网站设计的用户体验。所以理想情况下,您应该花更多的时间来设计一个主页面而不是其他页面。
除了用户友好性,主页面还必须包括这些内容。
这是最重要的元素在一个主页面,因为这将帮助您带来销售。因此,有策略地提出您的号召以吸引用户的注意。例如,“book a place”、“buy now”、“watch more”、“get started”等等。
您应该在主页面上展示您的网站的性质,以帮助用户了解您的公司提供什么。确保在主页面上直接显示您有什么样的网站。
设计一个让用户记忆深刻和识别的主页面可以传播品牌知名度,一个设计良好的标志和相关的调色板可以帮助用户识别这个品牌。大多数流行的网站,如亚马逊,苹果和塔吉特已经利用这一点来创造全球的品牌认可度。
在主页面上加上您公司的目标和计划是个好主意,这将允许用户与您的目标联系在一起,并帮助您实现他们,如果他们也相信它。此外,用户喜欢诚实,所以只提供正确的信息。
在欢迎页面上放一个导航条是任何网站都必须有的,这样访问者就可以很容易地在网站周围搜索。这使得用户可以轻松访问其他页面,并在任何他们想要的时候回到主页面。
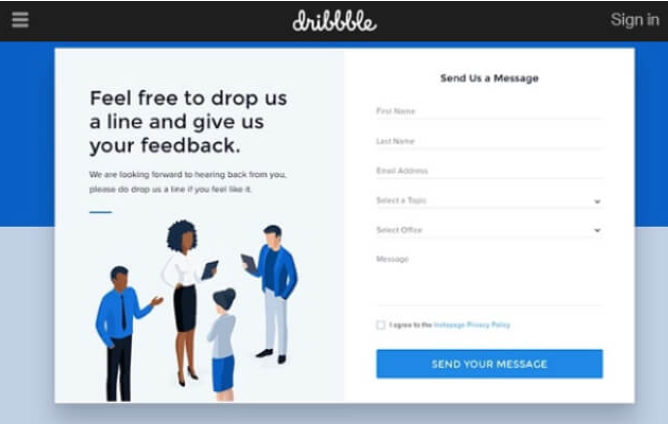
主页面应该包含用户期望的内容,如电子邮件地址、电话号码、位置等。通过这种方式,用户不必在不同的地方搜索就可以联系到您。此外,他们将了解谁创建、副牧师和维护网站,以及为特殊问题联系谁。
今天,每个人都使用社交网络与人或组织联系。有些人甚至用它来看看网站在不同平台上的位置。所以必须提到您的账户链接,用户可以很容易地找到他们。这也会增加您的影响力。
增加过去的客户体验可以为您的网站提供可信度,大多数人是基于其他用户的体验来信任一个品牌的。这将吸引用户浏览您网站上的其他页面,甚至最终成为您的客户。
现在让我们来看看8条永远不能打破的网站主页面设计规则。

根据重要性来表示元素可以帮助访问者了解什么是重要的,什么是需要关注的。然而,请记住,重要性的定义是基于您的观众想要什么,而不是您想要什么。创建信息块,并将它们分层放置在您的主页面上。这显示了数据的优先顺序和内容的相关性。您可以把最重要的信息放在最上面、最左边、最不重要的信息放在页面的末尾,这样可以结合视觉层次。在写标题和副标题时,您还应该将相关的内容分组并使用不同的排版。您可以使用大字体来显示重要的文本。您甚至可以战略性地选择颜色来表示某些元素的重要性。例如,您应该突出显示导航栏,并使其易于用户看到。您还应该在开头以粗体的形式提出行动呼吁,以吸引用户的注意。

由于高质量的图像、图标、动画和其他视觉效果,主页面看起来很有吸引力。您的访问者不希望网站上有太多的文字。最初,用户来到一个网站是为了直观地体验网站,而不是阅读详细的介绍。因此,尽量避免长段落,压缩信息,并创建一个有效的单行文本。这将突出引人注目的内容,减少视觉干扰,并使页面紧凑。还要确保您使用了易于理解的语言,比如“book appointment”、“sign up now”、“buy now”等等。这些文字为您的网站提供价值而不占用太多空间。另一方面,像“欢迎访问我们的网站”这样的文字占用了宝贵的空间,没有任何作用。因此,通过使用生动的视觉效果来吸引您的观众并有效地传达您的信息,让您的网站易于浏览。这将决定访问者是否会停留和探索您的网站。

有些设计元素在每个网站中都是常见的,您不应该通过创造独特的UI模式来重新设计它们。如果用户为了理解简单元素的含义而绞尽脑汁,他们很可能会离开这个网站,而不管这个网站的界面有多好。所以,您想设计您的网站,包括熟悉的图标和界面,常见的元素,如链接,它们通常会突出,或者登录访问放置在右上角。您还应该把导航栏放在网站的顶部,让用户可以访问它。在标准组件上有太多的创意会让您的界面难以理解,这对提高可用性没有好处。您可能会觉得传统元素不适合您的网站设计,但是在创造性和可用性之间找到一个适当的平衡是很重要的。一种方法是用标准元素创建一个基本的布局,然后添加一些有创意的组件。

在创建网站之前,您应该始终考虑目标受众。一旦目标受众确定了,您就可以继续从网站上定义他们的需求和期望。要了解这一切,您可以浏览竞争对手的网站。这将帮助您了解观众想要的配色方案、布局、特征和风格的基本概念。当您使用用户意识到的设计和样式时,他们在您的网站上感到舒适。您可以加入您的创意,让您的设计脱颖而出。一旦您设计了一个网站,考虑到他们的需求和您的想法,确保您添加了反馈部分。这将帮助您获得建设性的批评意见,以进一步改进您现有的设计。

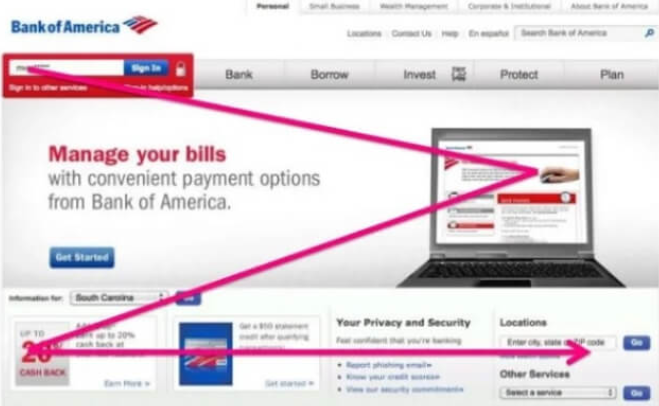
用户只需要花半秒钟的时间来评估您的网站设计,所以您需要仔细决定您想在您的网站上放什么吸引他们的注意力。首先创建清晰的动作按钮,并按照三分法放置它们。视觉上集中注意力在呼叫-行动按钮上,而不是主页面上的其他按钮。不断改进您的网站设计,使其易于使用。从用户那里获得反馈以进行更改。设计的主要部分是使主页面对大多数访问者具有高可用性。此外,您应该隐藏所有额外的功能,并使其只有在用户选择查看时才被发现。此外,您应该设计一个简单、一致的设计,以便用户能够更好地了解将要发生的事情。您可以通过为您的网站定义一个特定的配色方案和美学来做到这一点。当用户熟悉了设计方面时,它会使流程易于使用。

负空间实际上是网站设计的一个积极方面。负空间为用户的眼睛提供了一个休息的地方。这个空间也区分了主页面的各个部分,使其更容易扫描。如果您在主页面上放了很多信息,您的用户会搞不清楚哪些信息是必要的。您应该保持重要信息足够大,以吸引访问者的注意力。此外,不要在“号召-行动”周围添加任何内容——保持空白,这样它就会显得突出。在标题、副标题和正文之间留出足够的空间。同时,保持行高与字体大小成比例,使文本在网站上突出显示。如果您觉得您的网站上有很多空白,可以考虑添加一些访客想要的元素,比如顶部任务或搜索。但是,如果内容不符合用户的要求,不要把它放在主页面上。

一个良好的主页面加载时间不会超过3秒,因此,大多数访问者希望主页面在3秒内加载。如果您的网站加载时间较长,那么访问者离开网站,转到竞争对手网站的可能性就很大。但是,这并不意味着您为用户提供了一个糟糕的用户界面。您应该能够提供丰富的用户体验和良好的速度。一种方法是使用响应图像。这将节省时间和数据,而不牺牲图像的质量。有多种方法可以使图像响应;最简单的方法之一是将文件格式转换为JPG。此外,您应该使您的主页面对移动用户友好和响应,这样您就不会错过移动用户的流量。您甚至可以减少一些多余的不必要的信息,从您的主页面,并把它放在其他页面,以减少加载时间。

这是非常重要的,特别是对于大型组织。广告公司总是在寻找优秀网站的主页面来推广他们的品牌。所以您需要对主页面上的内容进行控制和授权。您应该知道什么时候说不。主页面上的每个元素都应该有一个目的,满足用户的需求。您也应该避免根据委员会来设计主页面,因为如果您试图满足所有人,您将得到一个低质量的网站,表现不好。您的设计将不是用户定义的。当您有疑问的时候,您可以看看您的竞争对手的网站,从中获得灵感。您甚至可以查看他们网站的评论,以获得更好的见解。您应该寻求客观的批评,过滤个人意见。例如,“您应该在背景中使用黄色,因为它会配合配色方案,使您的网站元素流行起来”比“我讨厌背景颜色”更有价值。
所以在设计主页面的时候,您应该牢记它的目的以及您的网站如何脱颖而出。您还应该使用一些吸引人的元素,比如表单、链接、独特的布局和可扩展的内容来吸引访问者。此外,您可以使用对比色来突出一些方面,如号召行动,标题等,并引导访问者的注意力。如果您想要针对更多的人,记住要优化您的网站设计,这样您的网站加载速度更快,您的访问者在您的网站上不会失去他们的冷静。
此外,一个好的主页面设计不需要遵循一套特定的规则。一些相关领域的主页面可能会有一些共享元素,但它们都是不同的。有些网页之所以能成功,是因为它们独特的设计吸引了用户的注意力。然而,太有创意甚至会降低您网站设计的用户体验。所以,试着把基本元素和您的创意结合起来,以保持您网站设计的可用性。
地址:上海市嘉定区鹤旋路58号816室(江桥万达广场8号写字楼)